Flutter Website Showcase
The Flutter framework is not afraid to be different. It brings a fresh perspective that has been lacking in the mobile app development world for years. In this article, we will explore some of the best websites made with Flutter and why it’s worth your time to get involved with this amazing new technology.
Websites Made with Flutter
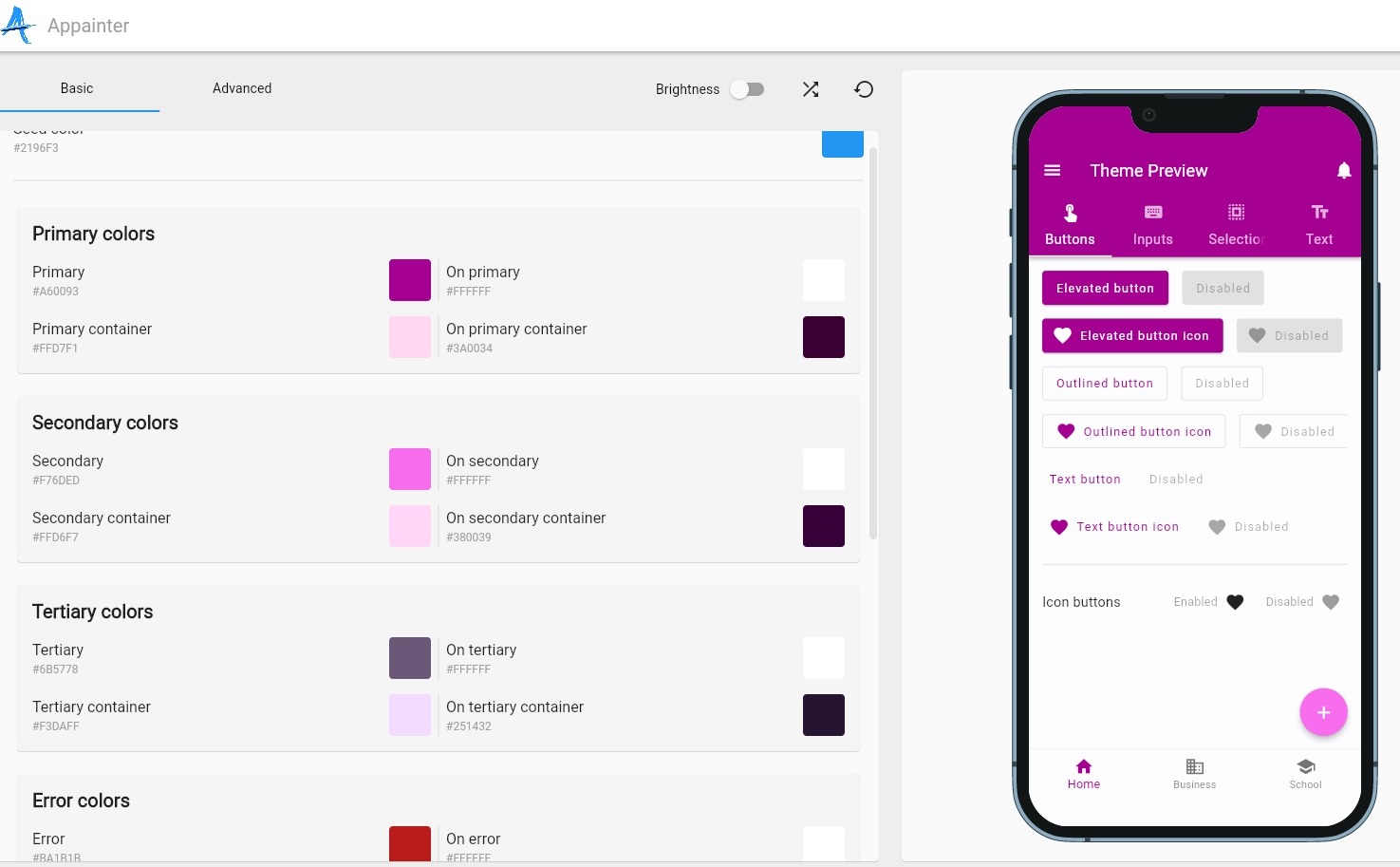
AppPainter – Material Theme Editor

AppPainter is a Flutter’s Material design theme editor for customizing and previewing the entire visual aesthetic of your mobile app.
The goal of this library is to make it easy to configure and preview your Flutter app’s overall visual theme. AppPainter lets you apply material themes created by Google without having to do any hard programming. It includes features such as a living style editor with the instant update, built-in image assets, code exporting functions, and more.
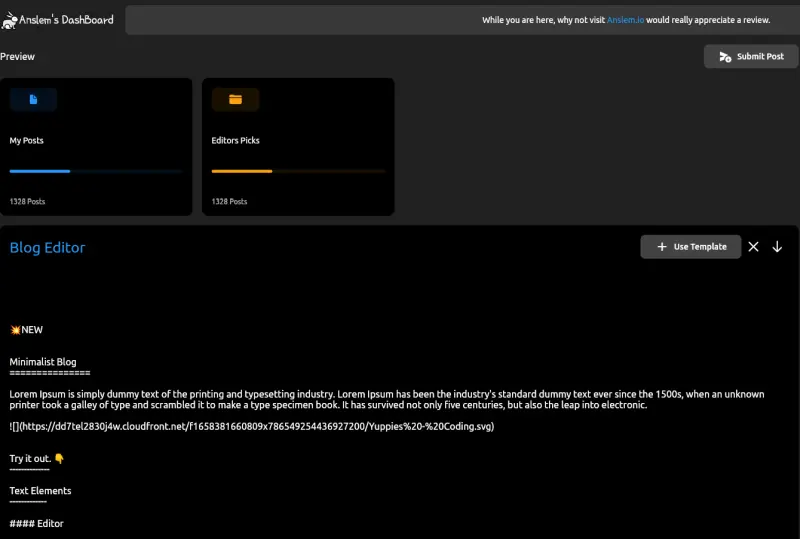
Blog Post Dashboard

This is a simple project showcasing how to use the flutter markdown package as well as showcase how to use controllers and setState() to edit instantly and preview your .md file. The project is made with Flutter.
The project involved a lot of different concepts, including listeners and controllers, layouts with flutter web, and setState. Listeners and controllers are used to communicate between the different parts of the app. setState() method is a function that is used to update the UI.
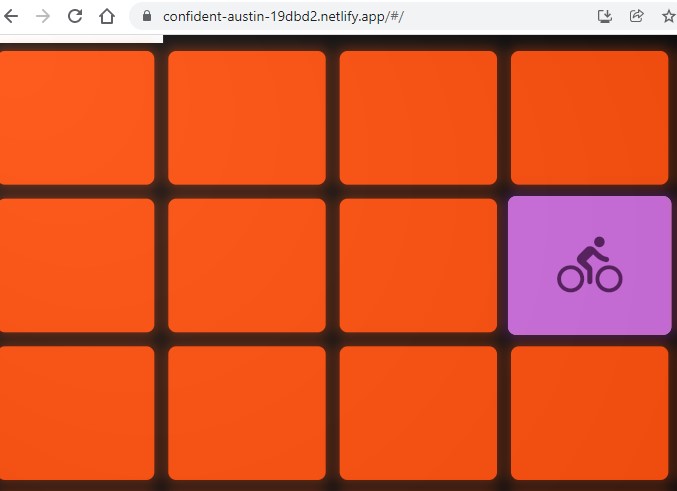
Card Matching Game

This simple yet addictive game will keep you entertained for hours on end. With three different levels of difficulty, you can choose the level that best suits your skill level. And don’t worry – if you get stuck, there’s a handy GitHub repository where you can see the source code.
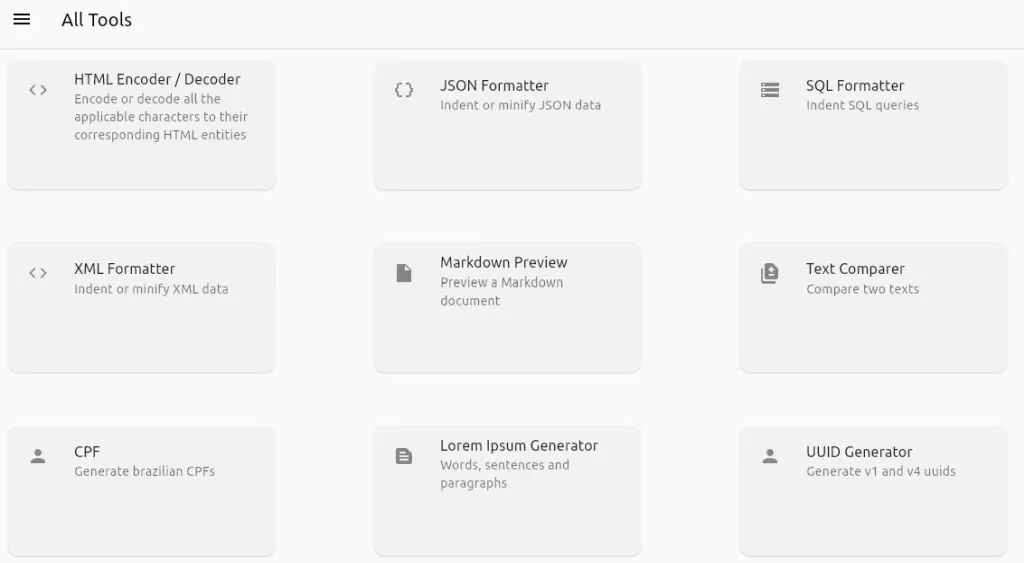
DevWidgets

DevWidgets is a handy toolkit for developers, directly inspired by DevToys. It includes various tools like generators, formatters, and converters.
The main difference between the two is that DevWidgets is exclusively for Flutter development, while DevToys supports multiple programming languages. Nevertheless, both tools are equally useful for developers looking to save time and improve their workflow.
You can find many useful tools like an HTML Encoder, JSON tools, Markdown Editor, SQL tools, text tools, and more.
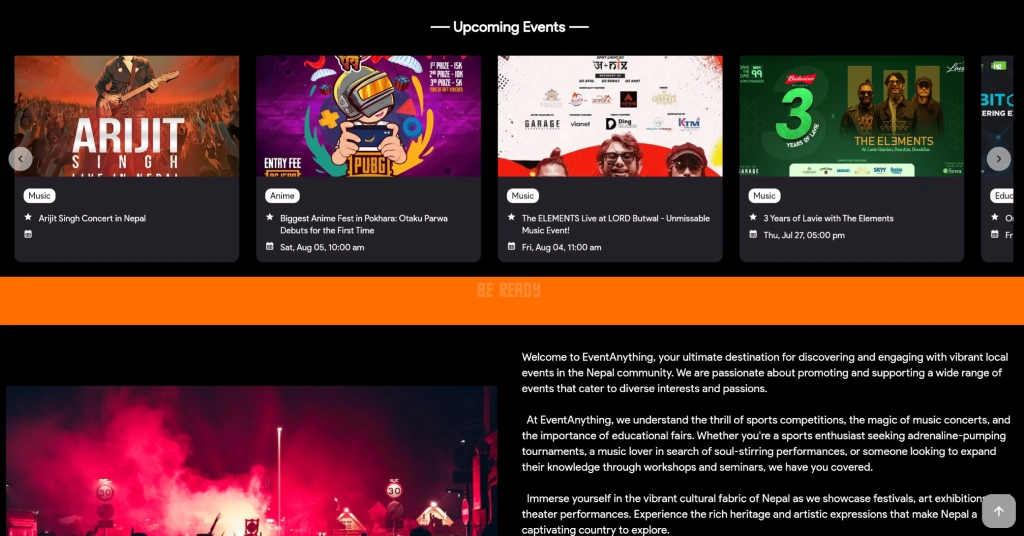
Event Anything

This is an event website where people can get updates of new events held recently to book event and query about the event.
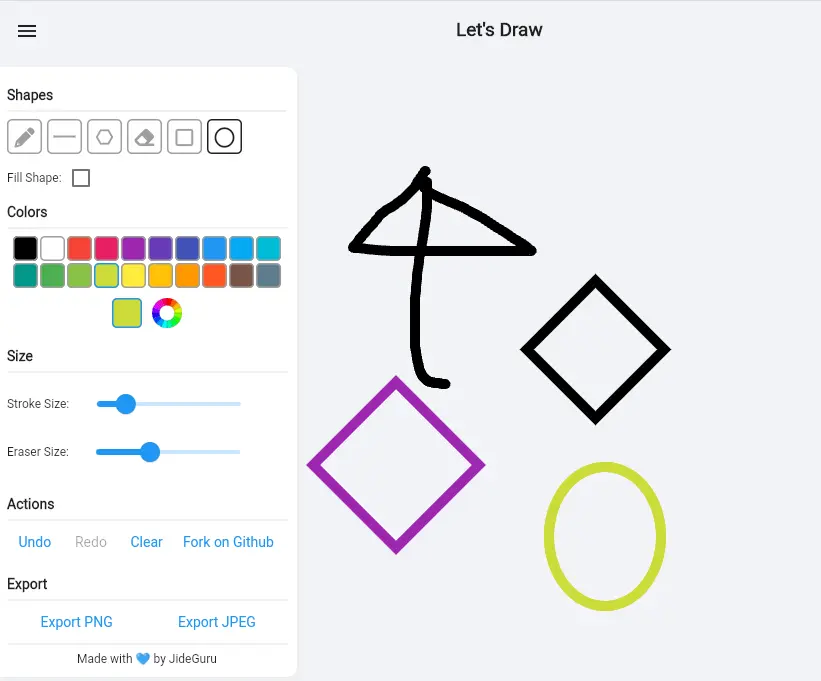
Flutter Drawing Board

The drawing app uses Flutter’s vector graphics engine, Skia, to draw shapes on the screen. Users can scribble and also draw shapes such as lines, polygons, ellipses, and rectangles. The app also has an eraser and users can undo and redo their work.
With this app, you can scribble away to your heart’s content, or draw precise shapes. There’s an eraser if you make a mistake, and undo/redo buttons in case you change your mind.
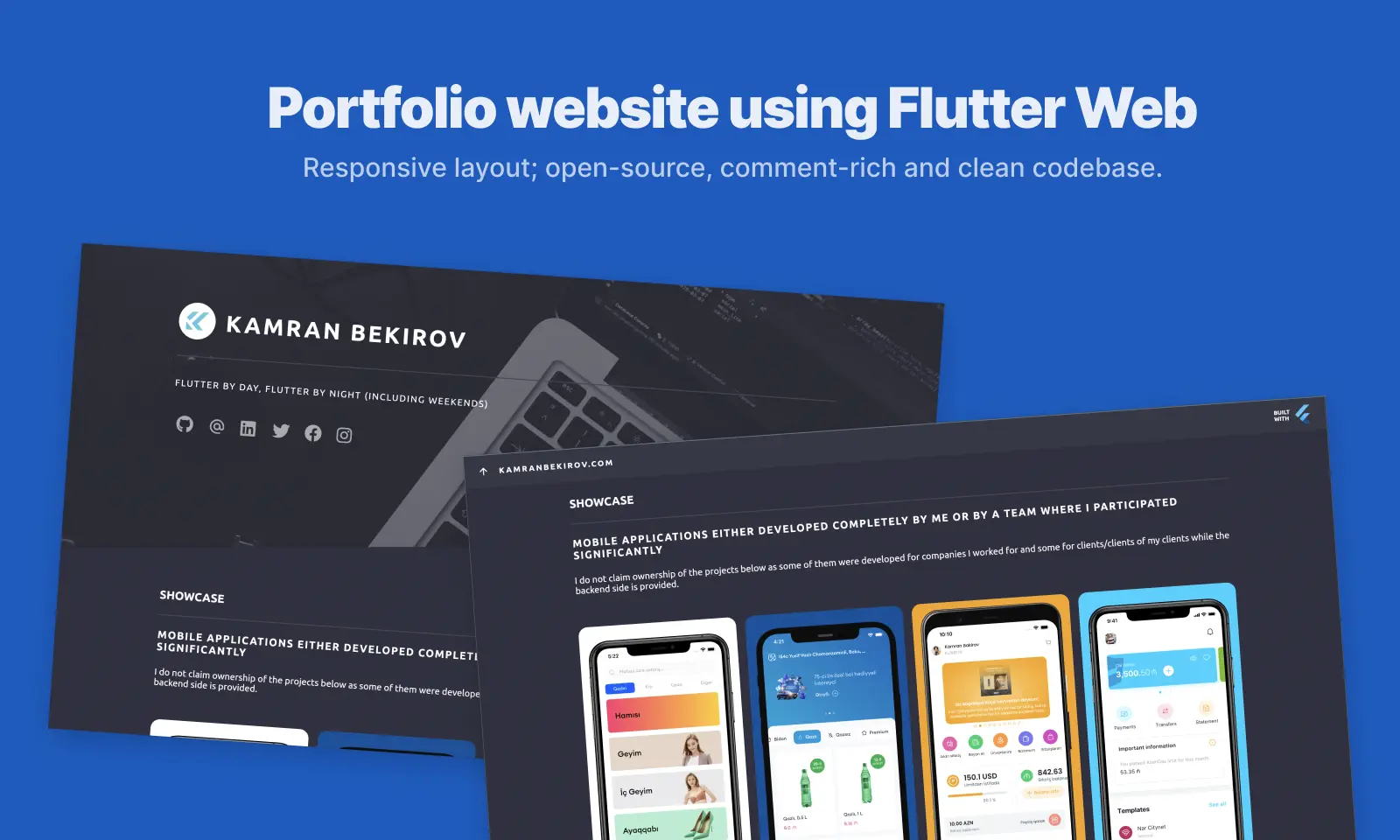
Flutter Web Portfolio

Flutter Portfolio is a portfolio website created using Flutter web. The site is responsive, meaning it will adjust to look great on any screen size. Plus, the codebase is open-source and comment-rich, making it easy for developers to fork the code and make their own modifications.
The developer uses this website to showcase mobile applications either developed completely by him or his team which he participated significantly. The website features a section on the homepage for each application, with an image, and links to ap stores.
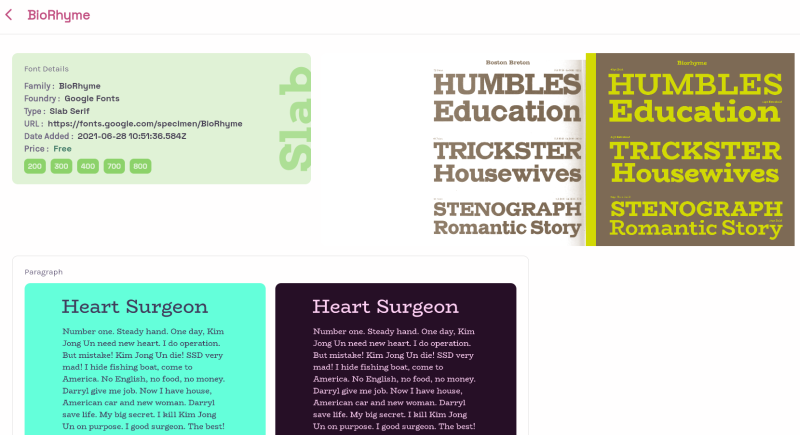
Fontina

An app written in Flutter shows a personally curated collection of fonts. The app showcases a variety of fonts that are suitable for pairing with your text or image. Uses the Fontgen API to display and pair fonts.
The developer also wanted to make his own API and implement Database Storage and File Storage for this app and he did this with the help of Node.js, Express, and Deta.
He has also decided to not share the font files through the app as that is piracy and as a developer and graphics designer, he knows that is very bad for the font designer. So all the fonts are rendered server-side using Puppeteer and then delivered to the app.
Frenchie Games website

Frenchie Games is a website that features different mobile games made by the company. The website is built using Flutter, which helps to create a great presentation of the different games. The website uses an animated page view to scroll between the different games. This helps to create a more interactive experience for the user.
The website has a clean and simple design that makes it easy to navigate and find the game you’re looking for. The developer has also used Figma to create a custom font for the website that gives it a unique look and feel.
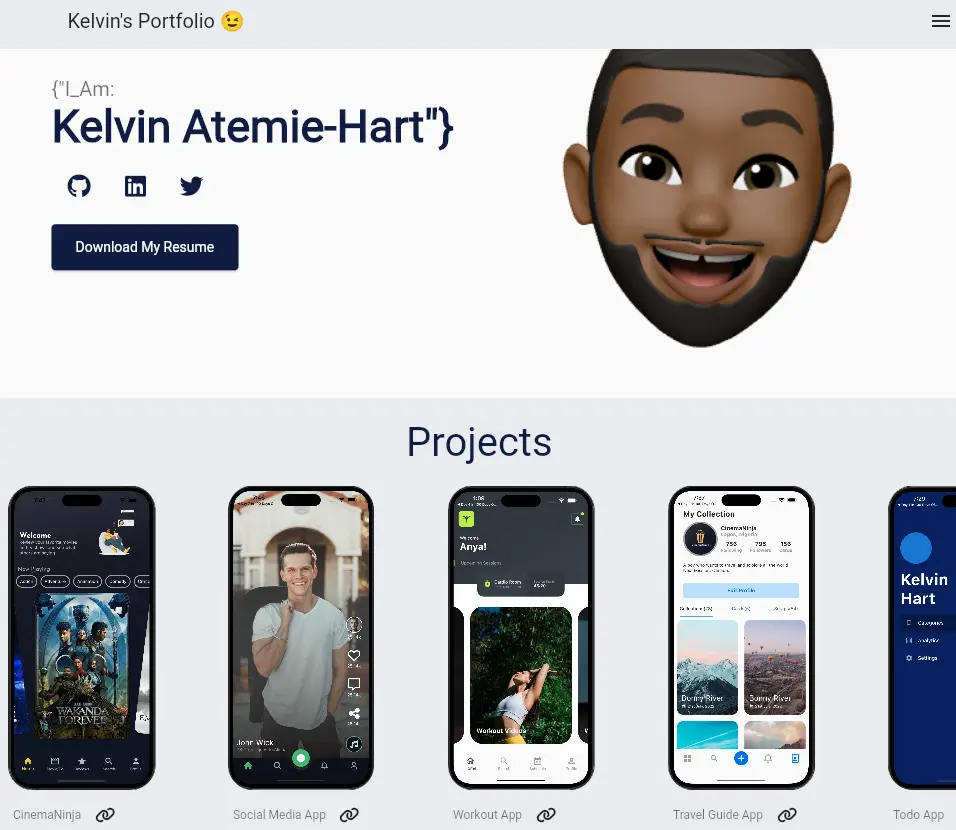
Kelvin’s Portfolio

Introducing kelvinatemiehart.com, a portfolio website created using the popular Flutter framework. Featuring beautiful designs and interactive interfaces, this website shows Kelvin’s strong drive and technical abilities as a Flutter developer.
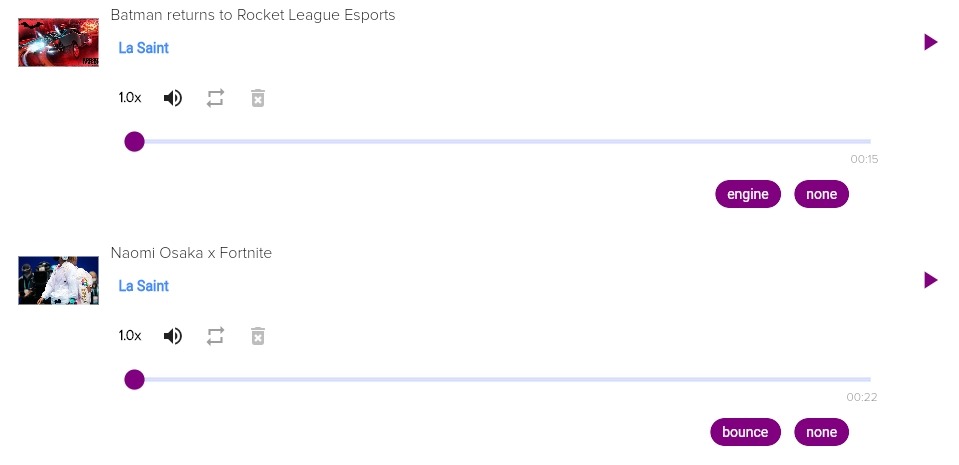
marslix

This website is dedicated to ASMR – that tingly feeling that feels amazing and leaves you wanting more.
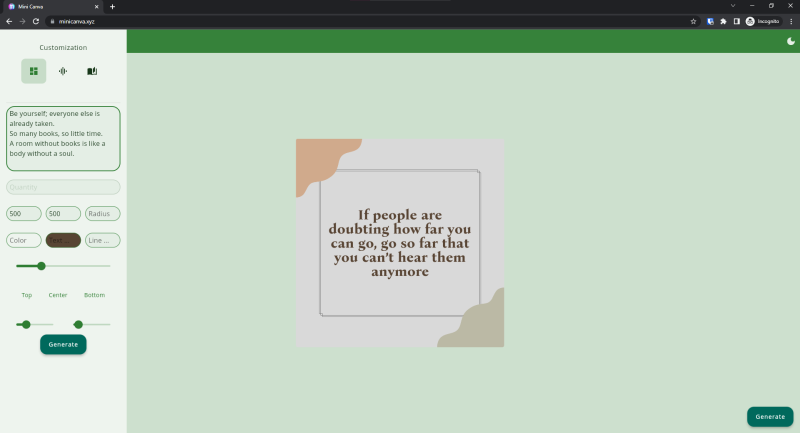
Minicanva

Minicanva is a bulk quote generator for Instagram that lets you create professional-looking posts with custom fonts, sizes, and backgrounds. With Minicanva, you can easily curate quotes from your favorite authors, celebrities, or public figures and share them with your followers in a visually appealing way.
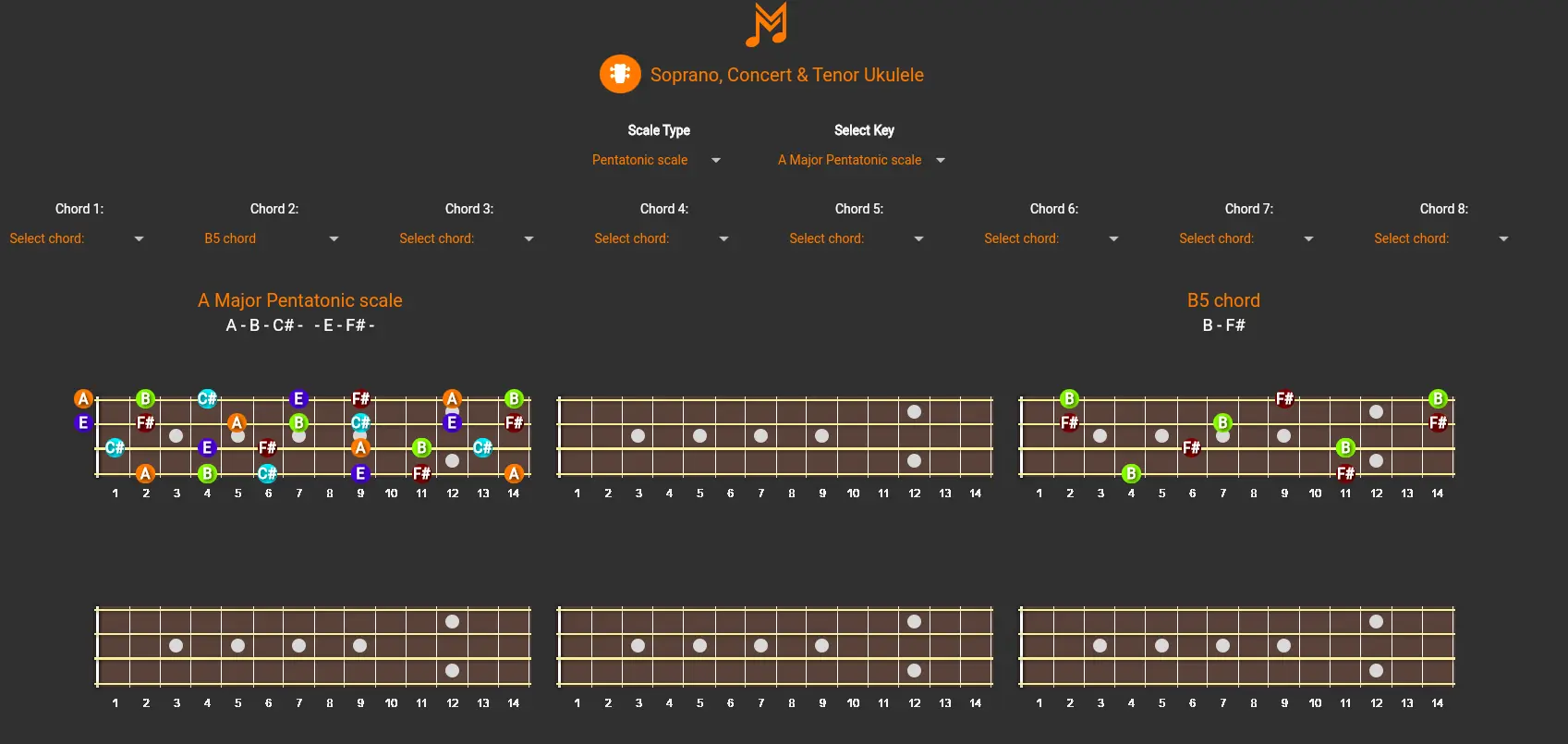
Music Motivated

A new Music Motivated PWA, which will teach you 60 different scales on 10 different instruments.
Music Motivated is a new web app that helps you learn 60 different scales on 10 different musical instruments. Simply select your instrument then select your desired scale. You will then be able to select up to 8, out of the many, different chords in key with the selected scale on your particular instrument.
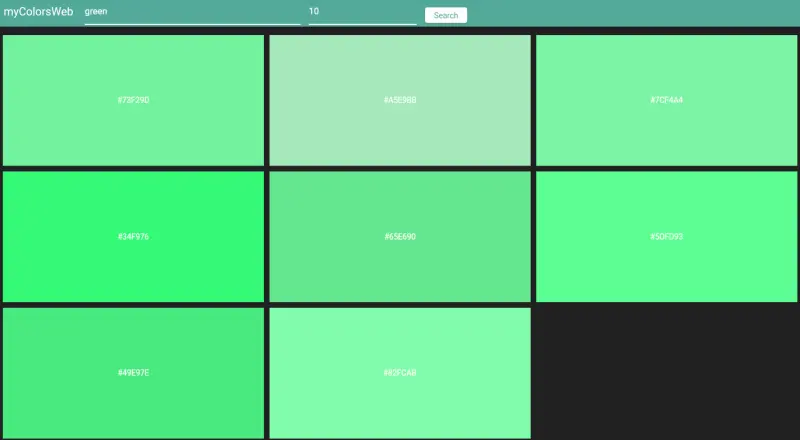
myColorsWeb

myColorsWeb is a simple color generator that allows you to generate different colors and shades. Built with Flutter, myColorsWeb makes it easy to create beautiful, interactive applications.
With myColorsWeb, you can easily create custom colors for your applications or websites. You can also use myColorsWeb to create color schemes for your next project.
There is a field to input the color name you want to search for like green or red. And a field to get the number of shades based on the input color name.
Pixorama

r/Place is a dedicated subreddit with a blank canvas made up of tiny white pixel grids. On the blank canvas, Reddit users can place colored pixels once every five minutes, forming a giant piece of art. Every five minutes, another color is added to the palette, and users can choose to keep their original color or switch to the new one. Pixel by pixel, a beautiful and intricate mosaic unfolds.
What happens when you put thousands of people in a room with a blank canvas and a limited palette of colors? The result is something like Pixorama, a multi-user pixel editor inspired by Reddit’s iconic “Place” experiment. With Pixorama, anyone can join in and add their own unique brushstrokes to the ever-evolving artwork.
The app demonstrates the real-time capabilities of Serverpod, allowing users to collaborate in real-time regardless of location.
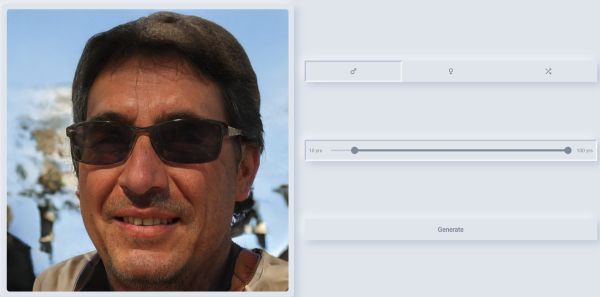
Random Face Generator

The Random Face Generator is a Flutter app that allows you to generate random faces. The app uses the thispersondoesnotexist and the fakeface api’s to create images of random people.
Each face has been pre-analyzed by an AI algorithm called pypy-agender to identify the gender and age of the person in the image.
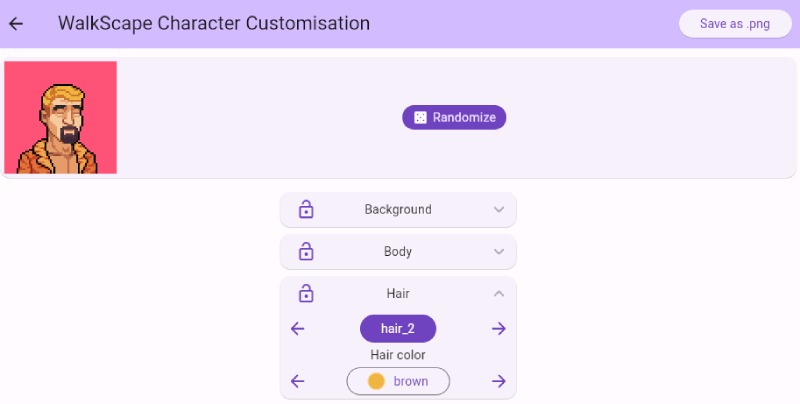
WalkScape Character Customization Tool

The WalkScape character customization tool was created so that people can test out how to customize their character in WalkScape.
By doing this, the team that developed WalkScape can hear feedback and ideas on how to make the customization even better.
The tool was created using Flutter and can be used on both mobile devices and desktops.