Flutter Templates and UI Kits
6amKit

6am UI Kit has everything you need to build an app with Flutter. It’s the biggest kit currently available on the market, containing 12 complete apps templates and 550+ screens covering dozens of use cases.
This kit is fast, easy-to-use, and completely user-friendly. There are hundreds of widgets including beautiful slick material design elements for iOS & Android OS usage – all under one roof! 6am provides high quality designs that integrate easily into your Flutter project contents.
The code organization makes it easy to find any part of this UI pack like screens, widgets or assets to be used in your own application.
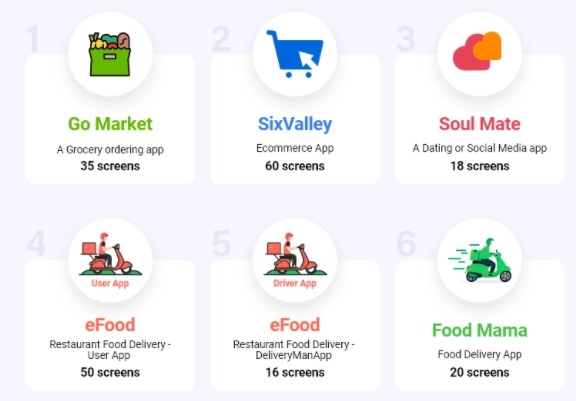
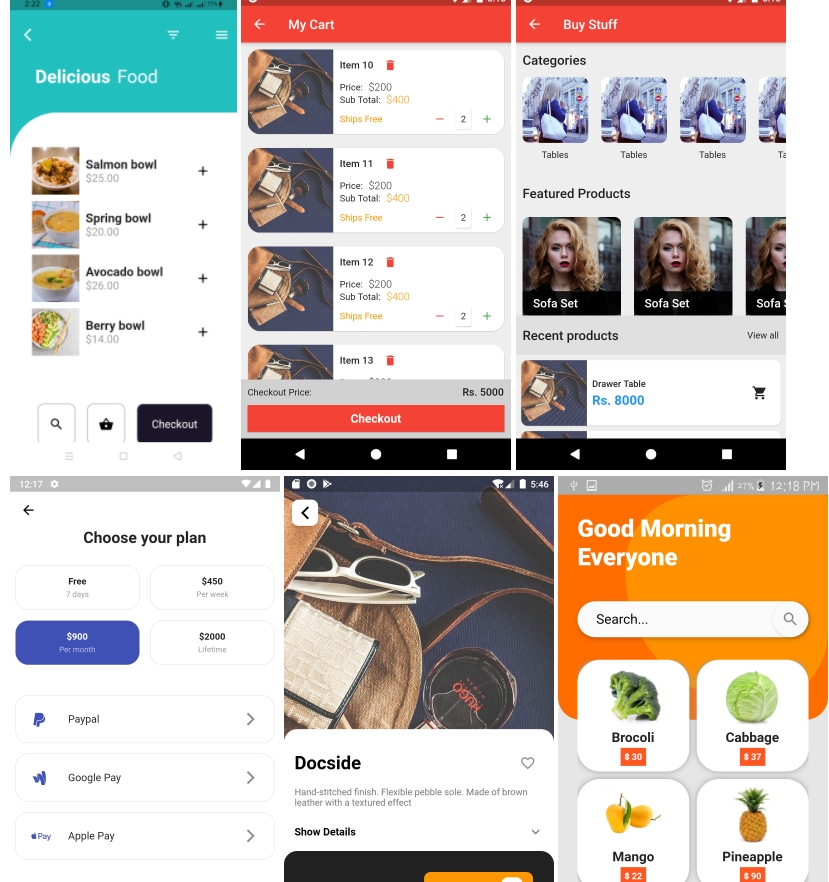
Full Apps
Pixallet – A Digital wallet app (25 screens).
DocTree – A Doctor Consulting app (35 screens).
Go Market – A Grocery ordering app (35 screens).
Connect Me– A Dating or Social Media app (18 screens).
Food Mama – A food ordering app (20 screens).
Ride-Sharing User– A Ride-Sharing or Taxi Booking user app (16 screens).
Ride-Sharing Driver– A Ride-Sharing or Taxi Booking driver app (20 screens).
E-Academy – A e-Learning or Online Learning app (25 screens).
Six Valley– A Single or Multivendor eCommerce app (60 screens).
eFood – A food ordering restaurant management user app (50 screens).
Delivery Man– A Deliveryman app (16 screens).
House Hold– A Household service providing app (20 screens).
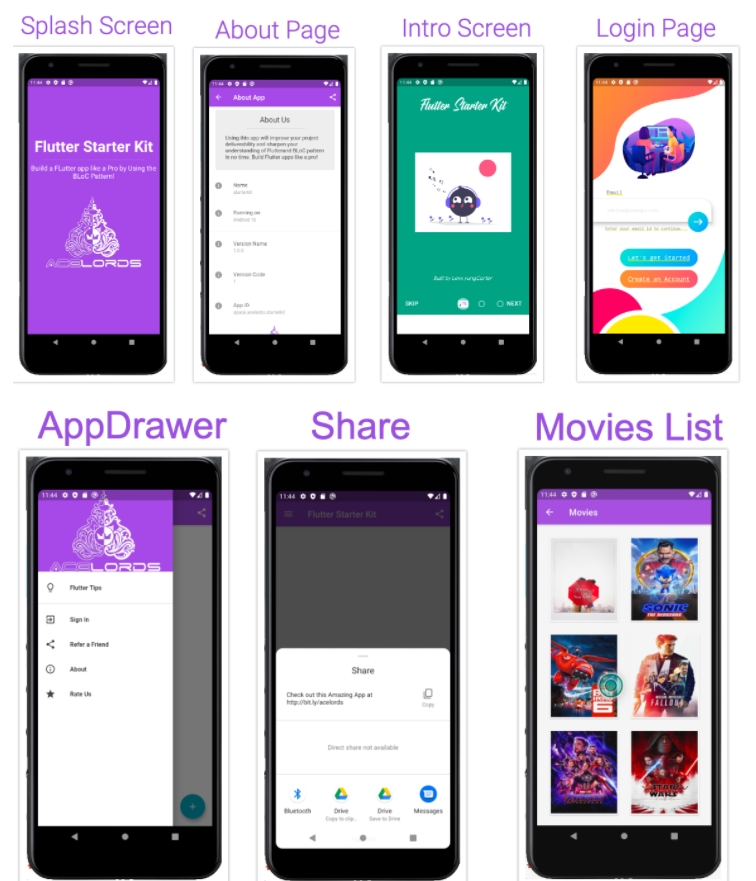
acelords’s flutter-starter-kit

A Flutter starter application that utilizes the BLoC Pattern.
Acelords’s Flutter Starter Kit is the perfect way to get started building your own beautiful and functional applications. BLoC Pattern? What’s that, you ask? Put simply, it is a progressive architectural pattern for composing systems using micro-services or short-lived domain models. You can create view templates with dynamic data fields with live updates without refreshing the entire application whenever something changes – which happens quite often these days.
A customization feature lets you change theme colors based on user preference while reusing code snippets to make your coding experience more pleasant! With two starter samples and a step by step guided tutorial, you will be well equipped for success as soon as this package arrives!
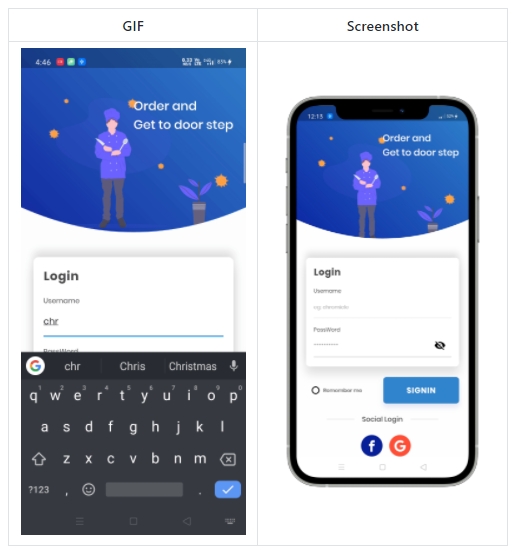
Chromicle’s Flutter UI/UX Examples

Quit wasting time on designing UI widgets and download these awesome Flutter UI design templates immediately. You’ll be able to see things from a new perspective, challenge your creativity, and enjoy every minute of it.
This package consists of UI for many screens and types of apps, including:
- Some custom widgets
- Login/Profile Page
- Movie Streaming
- Food Order
- Books
- Walkthrough Page
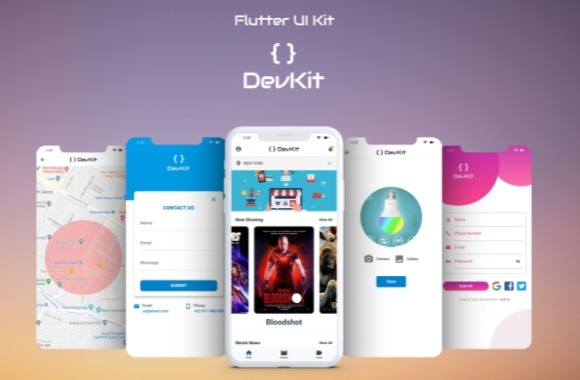
DevKit

Having a DevKit might be the best decision you’ll make today! Make all your developer dreams come true with this one product. You’ll never have to worry about finding features ever again because you’ve got everything at your fingertips – literally!
This ingenious creation will save 1000+ hours of development time for iOS and Android devices, so there’s no point in worrying about where to start or how to get that perfect application. With DevKit, just browse through it’s list of over 500 apps screens, widgets, features, functions and integrations. There are even animation samples included for quick reference if needed.
DevKit was created so you can work faster without all the time consuming research or having to ask questions. With 500+ screens for both iOS and Android devices, your design teams won’t go back to square one with every new product release.
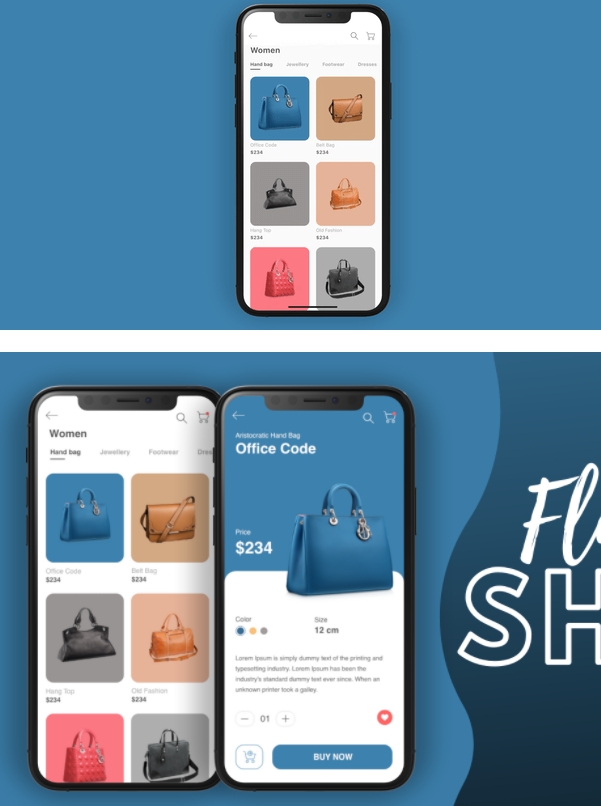
E-commerce UI Kit – Bags

Designing an e-commerce site is never easy. With dozens of plugins available to help you create the perfect online store, it can seem overwhelming. Lucky for you, the developer has done all the heavy lifting and created a UI kit with everything you need!
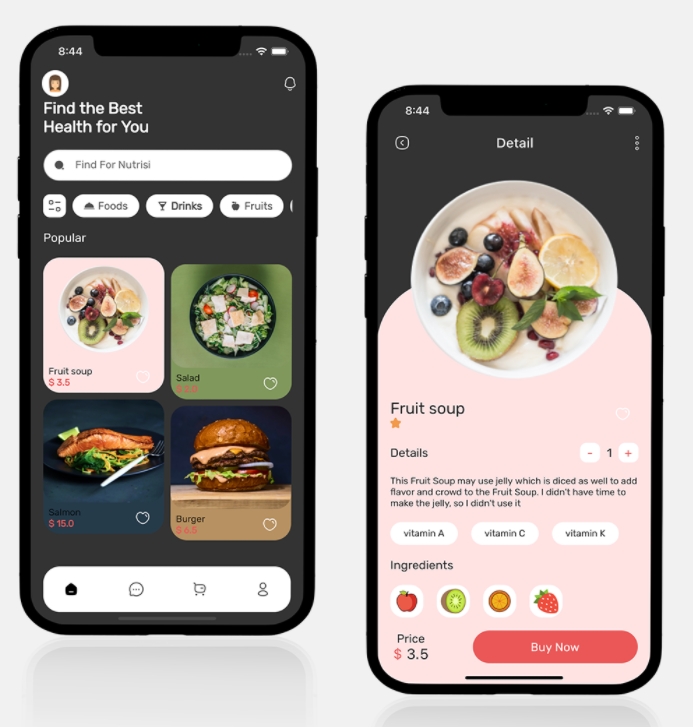
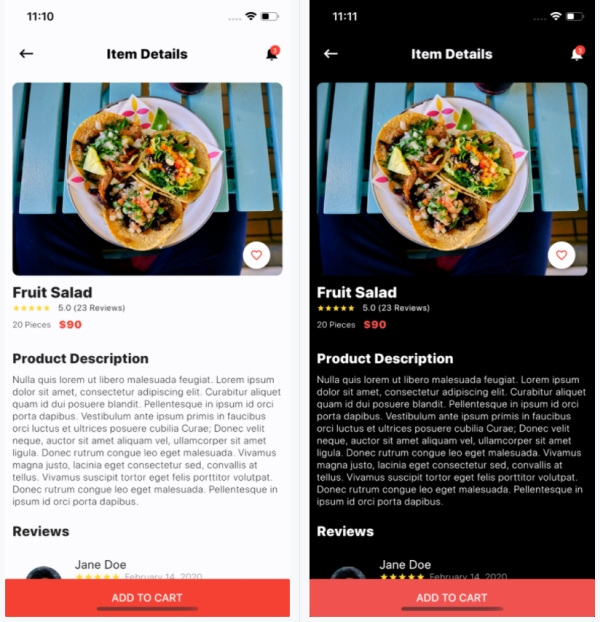
Food Store UI

This Food Store UI contains 2 screens: Home and Detail.
- In Details screen there will be selected item details. Hero widget is used to animate image from list to detail screen
- In Home screen there will be items grid and category selector.
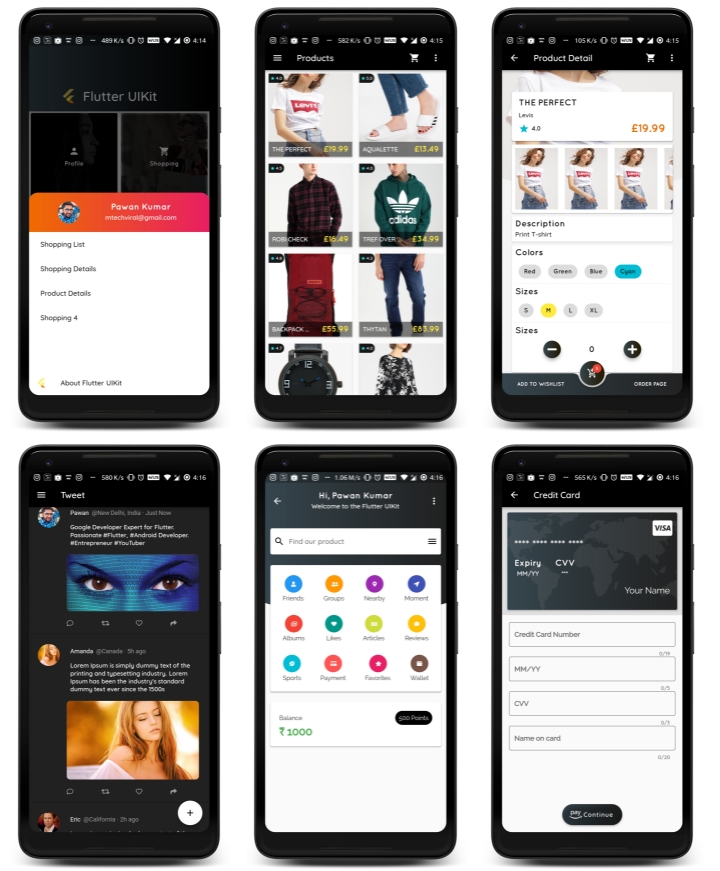
iampawan’s UI Kit

The ultimate collection of app UIs is here. This project takes care of the UI with well-organized and clean code, presenting just the best for you to get your development going faster. You don’t want to be overwhelmed by low quality templates – Flutter UI Kit has got it covered!
Flutter UIKit is a well-organized, high quality, versatile Flutter template for mobile and desktop that illustrates just how to build a top notch app with no confusion or scrambling.
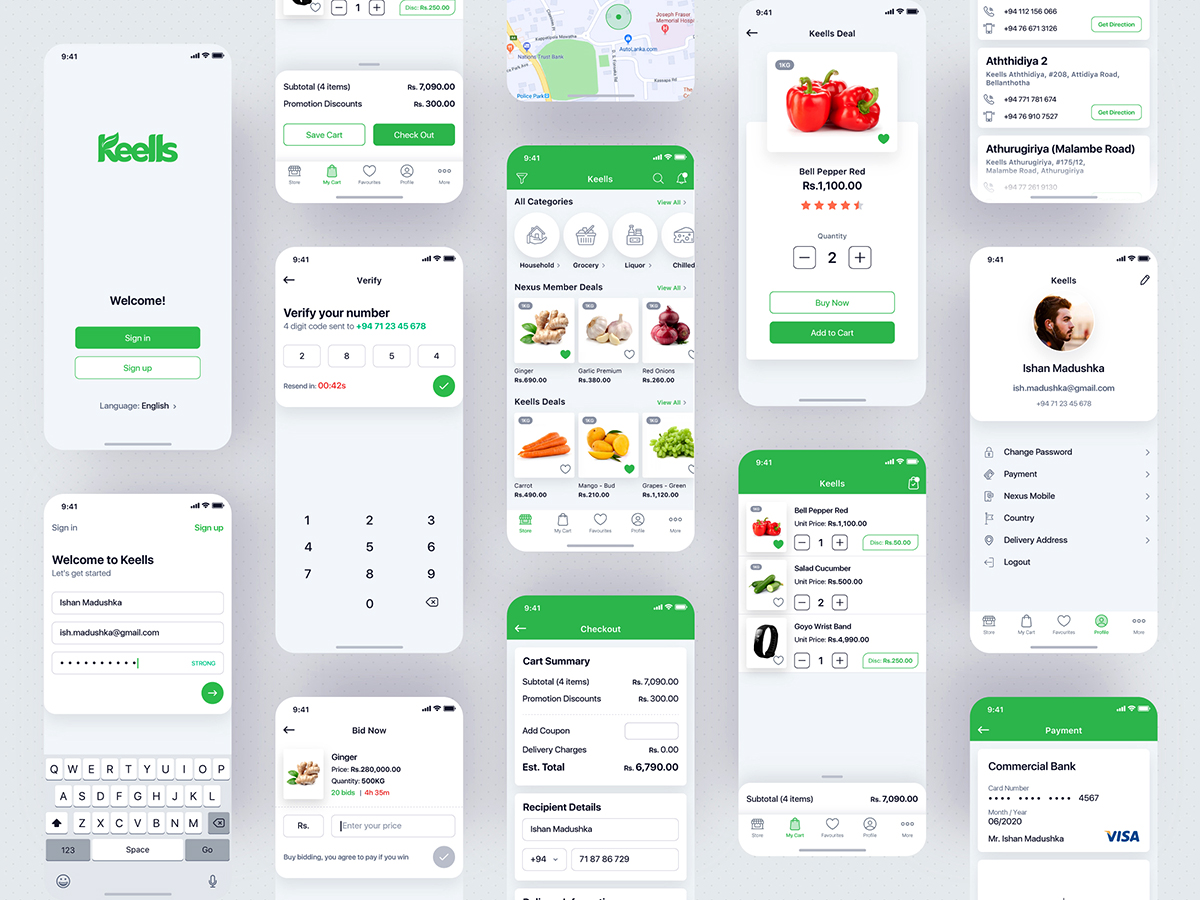
leoelstin’s UI Kit

With leoelstin’s UI Kit you can build your own grocery app or wallpaper app on the go! This kit gives access to all components and many different screens so that you don’t have to focus on building everything yourself. Cool right? You may now start stocking up at the store with confidence; if not for food then for bragging rights.
lohanidamodar’s UI Challenges

This UI Challenges is a professionally designed Collection of UI. It’s available in Android, iOS, Linux and Web! The UI Kits are perfect for not only getting your designs into production but also serve as great starting points.
You can customize them to suit the needs of your own design style with Flutter! They’re easy by code so you barely have to do anything besides write a line or two of code and they’ll become a reality on your screens.
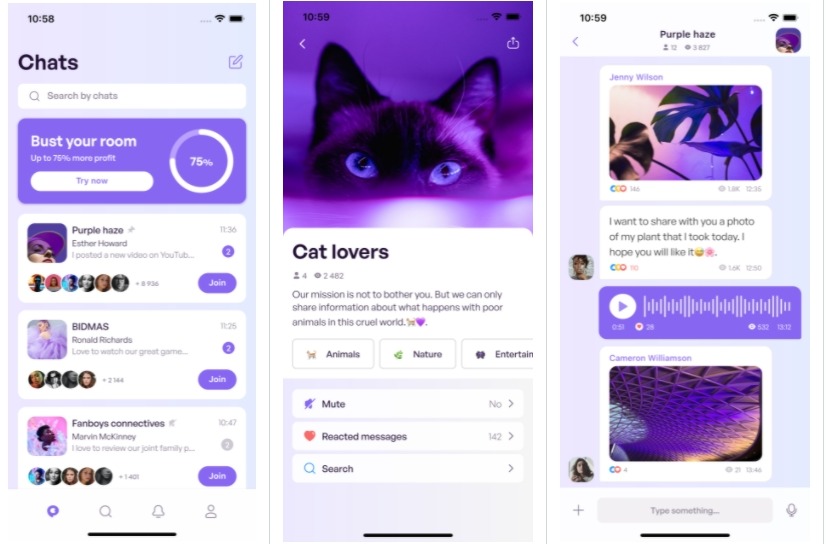
Messenger App UI Design

If you’re looking for a messenger App UI Design that is both creative and engaging, look no further than our new Messenger App UI Design. It includes 3 screens: Home, Chat Detail, and Chat List. This design is perfect for anyone who wants to create a messenger app that is both user-friendly and visually appealing.
mitesh77’s UI Kit

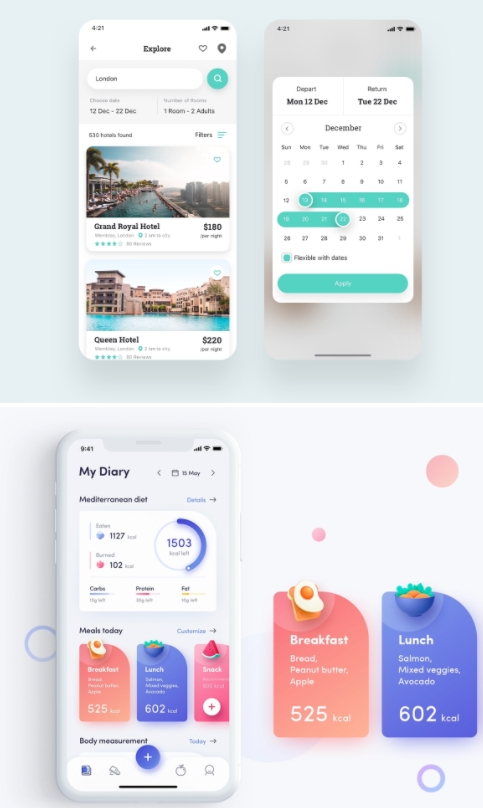
With design that’s focused on clarity and simplicity, Mitesh77’s UI Kit is perfect for designers who want to get straight to the point. Inspired by material design, these kits are built with beautiful Flutter widget set. With lots of great features like bottom sheets, scrollable lists and charts, you’ll have everything you need to create stunning apps yourself too!
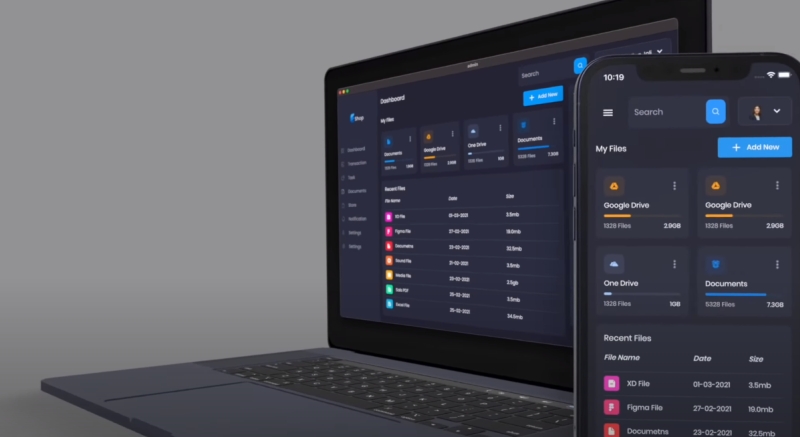
Responsive Admin Panel UI Kit

With the Flutter UI Kit, building your app dashboard has never been easier. The UI kit comes complete with almost everything you need, including a chart, table and small card for showing information to your users.
This all-inclusive dashboard is perfect for professionals looking to create a polished look in minutes instead of hours by doing it themselves from scratch.
Restaurant App UI Kit

Create an authentic restaurant app UI with the help of this clean, modern, ultra-minimalistic Flutter UI Kit. You’ll experience how beautiful it is to use responsive web design and material components in your projects.
From the kitchen to the table, Flutter’s Restaurant app UI kit will help you serve up a delicious new way to showcase your food!
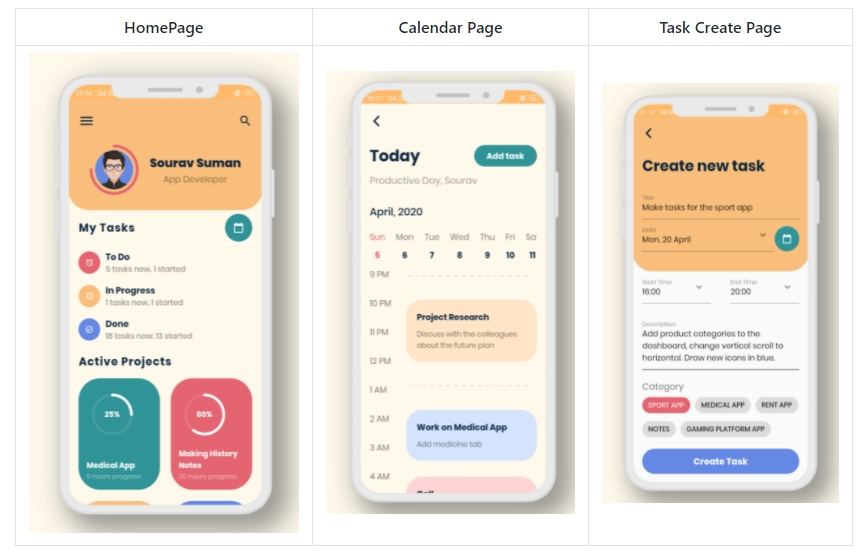
Task Planner App Design

Get help from the Task Planner App that is built in Flutter! UI design will surely be intuitive with a one-touch login and perfect for managing your tasks wherever you are!
The Task Planner App Design for Task Manager offers an intuitive, clean and simple experience for the user. This simple UI design will allow you to easily manage your tasks with ease. When combined with a color scheme of soft orange, this interface may be hard to resist.
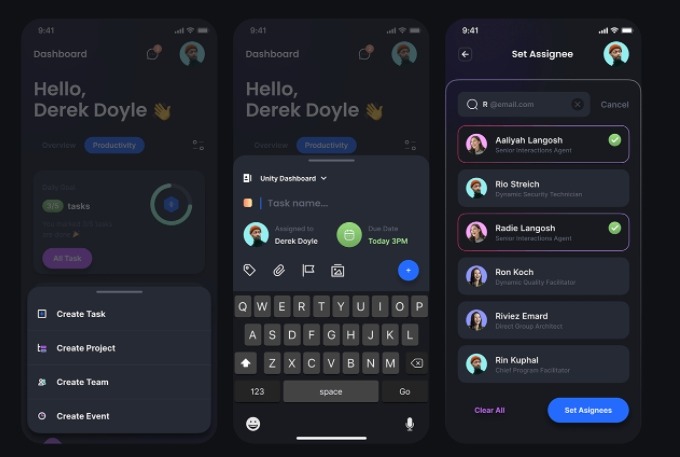
Taskez

Taskez UI Kit is the perfect resource for building your next productive app. With so many widgets to choose from, you’ll be able to find all of the necessary features without having to spend time searching and experimenting!
UI Nice

With more than 130 pages of UI Nice templates and 45 contributors, you’ll find the perfect design for your app. You’re not just getting a template kit but a revolution in software development that will change how you feel about apps.
With over 20 different layouts to suit all types of devices and purposes, rapid high-quality prototyping is simpler than ever.
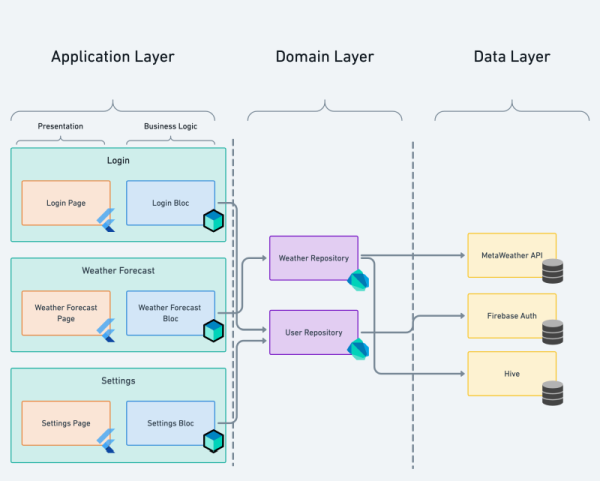
zeref278’s flutter_boilerplate

Flutter_boilerplate is a great starting point for anyone looking to create a new Flutter project. It comes with all the basic components you need to get up and running.
flutter_boilerplate is a boilerplate project created in flutter using Bloc, and Retrofit. It provides state management, API integration, local database, code generation, local storage, logging, routing, and dependency injection. Additionally, it includes crashlytics template, dark theme, multi-language support, unit tests, and clean architecture. Flutter CI is also included.
Some of the notable packages used are Freezed, Flutter Bloc, Flutter Gen, Retrofit, Dio, Bloc Test, Mockito, Go Router, Dependency Injection, Logger, Floor, and SharedPreferences.